Copy this code and paste it on your ads section,after pasting change following red marked ad size [if need] and must add your approved Adsense ID and Ad slot ID to optimize mobile site with a responsive ad unit.
Written By
Momenul Ahmad
3-Noticeable Fact:
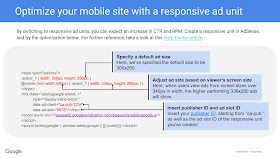
1-Specify a default ad size Here, we've [google] specified the default size to be 300x250.
2-Adjust ad size based on viewer's screen size Here, when users view ads from screen sizes over 340px in width ,the higher performing 336x280 ads will show.
3-Insert publisher ID and ad slot ID Insert your publisher ID,starting from "ca-pub-", as well as the ad slot ID of the responsive unit you've created.
Why should I do this?
Ans:By switching to responsive ad units, you can expect an increase in CTR and RPM.
CTR=Click Through Rate.
RPM=Revenue Per Thousand Impressions.
<div>
<style type="text/css">
.adslot_1 { width: 300px; height: 250px; }
@media (min-width:340px) { .adslot_1 { width: 336px; height: 280px; } }
</style>
<ins class="adsbygoogle adslot_1" data-ad-client="ca-pub-1234" data-ad-slot="5678" style="display: inline-block;"></ins><script async="" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
</script>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script></div><style type="text/css">
.adslot_1 { width: 300px; height: 250px; }
@media (min-width:340px) { .adslot_1 { width: 336px; height: 280px; } }
</style></div>
100% safe bellow ads structure is same and ads code modified by google so don't be panic
Subject Topic Image Source: Google
Written By
Momenul Ahmad
3-Noticeable Fact:
1-Specify a default ad size Here, we've [google] specified the default size to be 300x250.
2-Adjust ad size based on viewer's screen size Here, when users view ads from screen sizes over 340px in width ,the higher performing 336x280 ads will show.
3-Insert publisher ID and ad slot ID Insert your publisher ID,starting from "ca-pub-", as well as the ad slot ID of the responsive unit you've created.
Why should I do this?
Ans:By switching to responsive ad units, you can expect an increase in CTR and RPM.
CTR=Click Through Rate.
RPM=Revenue Per Thousand Impressions.
<div>
<style type="text/css">
.adslot_1 { width: 300px; height: 250px; }
@media (min-width:340px) { .adslot_1 { width: 336px; height: 280px; } }
</style>
<ins class="adsbygoogle adslot_1" data-ad-client="ca-pub-1234" data-ad-slot="5678" style="display: inline-block;"></ins><script async="" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
</script>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script></div><style type="text/css">
.adslot_1 { width: 300px; height: 250px; }
@media (min-width:340px) { .adslot_1 { width: 336px; height: 280px; } }
</style></div>
100% safe bellow ads structure is same and ads code modified by google so don't be panic
Subject Topic Image Source: Google
Share your opinion about this stupid article across Social Media